どうも。
6月もあと少しとなり、今年も半分が終わってしまいますね。
いや〜早い。
さて、Bloggerで気になる事があったので少しだけ手を加えました。
Bloggerにも設定でカスタム404 エラーページを簡単に作る事が出来、設定している方も多いと思います。
当ブログにもカスタム404ページを簡単な内容ですが設定をしていました。
しかし、404エラーに該当するページ(削除したページ)があるのですが、カスタム404ページで設定したページが表示されず、空白の記事ページが表示されてしまう事に気が付いちゃいました。
Vaster2によるものなのか、私の環境だけなのか、とにかく表示されない状況で訪れた方には不親切極まりない状況になっていたのですね…
以下、テンプレートによる違いですが、もしかしたら私の環境だけで起きているかも
知れません。
コチラはレスポンシブデザイン非対応です。
こちら個人的には気に入ったテンプレートですが、少し機能が足らない感じ。
レスポンシブデザインでスマホに対応してるテンプレートです。
コチラもPC/スマホ共にカスタム404ページで設定した内容が表示。
どちらのテンプレートも表示されました。
HTML内に'もし記事がエラーだったらxxxxを表示しなさい'と言うように条件で分岐させている箇所を記述すれば良さそう。
記事ページは'data:blog.pageType'で指定され値が「item」の場合は記事ページを表示し、
404エラーの場合は値「error_page」を返しているらしい。
なので、値が「error_page」だった場合に404エラーページを表示されるように以下を追加します。
<b:if cond='data:blog.pageType == "error_page" '>
このコードに続き表示内容を追加します。
cssで良く見かけるmedia typeがスクリーン領域(実質解像度)等の条件によってスタイルを変更出来るコードとしてcss3から使えます。
Vaster2等でも使用されているスタイルコードのMadia Queryらしく、
@madia only screen and (max-width: xxx)
といったように使われます。
上記は、max-width: でスクリーン領域xxxpxまでの場合に以降に続くスタイルが適用されます。
Vaster2では768pxをスマホ/タブレットでの表示領域として設定しているようなので、それに合わせます。
Googleがスマホ向けに推奨しているサイズだと640pxだったと思いますが、あまり拘らなくても良いかと思います。
自分で確認できやすい箇所に記述すれば良いかと。私の場合、"記事ページ"の直前に追加しました。
の箇所。
position :fixedとする事によりスクロールしても位置が固定され、z-indexにより
ボックスの表示順位を1番上に決めています。
z-indexは値が大きい程上に表示されますので99もあれば大丈夫でしょう。
Vaster2はレスポンシブデザイン対応なのでMedia Querycssの記述も纏まっています。
上記のPC向けcssに続けて記述しても良いのですが、せっかくなので、今回はレスポンシブデザインの箇所に追加しました。
「/* レスポンシブデザイン」を検索して、この中に以下コードを追加します。
今回は一番最後に追加しました。
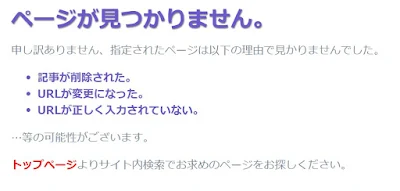
で、出来上がりは以下の感じ。
予め削除した記事のurlを表示してみました。
画像でも入れれば見栄えはもっと良くなると思いますが、今回はこれで良しとします。
6月もあと少しとなり、今年も半分が終わってしまいますね。
いや〜早い。
さて、Bloggerで気になる事があったので少しだけ手を加えました。
Blogger 404エラーページ
何らかの理由でブログの記事を削除したり、URLの入力ミスなどの場合、そのアドレスにアクセスすると404 'Page not found' ソフトエラーが返されます。Bloggerにも設定でカスタム404 エラーページを簡単に作る事が出来、設定している方も多いと思います。
当ブログにもカスタム404ページを簡単な内容ですが設定をしていました。
しかし、404エラーに該当するページ(削除したページ)があるのですが、カスタム404ページで設定したページが表示されず、空白の記事ページが表示されてしまう事に気が付いちゃいました。
Vaster2によるものなのか、私の環境だけなのか、とにかく表示されない状況で訪れた方には不親切極まりない状況になっていたのですね…
他のテンプレートではどうなのさ
この現象が使用しているテンプレートVaster2のみで起きている事なのか確認してみました。以下、テンプレートによる違いですが、もしかしたら私の環境だけで起きているかも
知れません。
- シンプルテンプレート
コチラはレスポンシブデザイン非対応です。
- Emporio
こちら個人的には気に入ったテンプレートですが、少し機能が足らない感じ。
レスポンシブデザインでスマホに対応してるテンプレートです。
コチラもPC/スマホ共にカスタム404ページで設定した内容が表示。
どちらのテンプレートも表示されました。
Vaster2のHTMLに404エラーページを追加
Vaster2では、Bloggerで設定したカスタム404ページは表示が出来ていないのかな〜と…そんな気がしてきたので、直接HTMLの内容に追加してオリジナルのエラーページを作ってみる事にしました。分岐条件「if cond」
通常では記事ページが表示されるのですが、記事ページが存在しない等の場合は、Bloggerがエラーを返しているはずです。HTML内に'もし記事がエラーだったらxxxxを表示しなさい'と言うように条件で分岐させている箇所を記述すれば良さそう。
記事ページは'data:blog.pageType'で指定され値が「item」の場合は記事ページを表示し、
404エラーの場合は値「error_page」を返しているらしい。
なので、値が「error_page」だった場合に404エラーページを表示されるように以下を追加します。
<b:if cond='data:blog.pageType == "error_page" '>
このコードに続き表示内容を追加します。
スクリーン領域(実質解像度)の分岐条件「Madia Query」
HTMLを追加したらスタイルシートも追加します。cssで良く見かけるmedia typeがスクリーン領域(実質解像度)等の条件によってスタイルを変更出来るコードとしてcss3から使えます。
Vaster2等でも使用されているスタイルコードのMadia Queryらしく、
@madia only screen and (max-width: xxx)
といったように使われます。
上記は、max-width: でスクリーン領域xxxpxまでの場合に以降に続くスタイルが適用されます。
Vaster2では768pxをスマホ/タブレットでの表示領域として設定しているようなので、それに合わせます。
Googleがスマホ向けに推奨しているサイズだと640pxだったと思いますが、あまり拘らなくても良いかと思います。
HTMLの追加
長々と書いてきましたが実際の追加です。
1番確実なのは<body>の直下に分岐条件を持たせ、エラーが返ったら404ページを表示させる事かなと。
HTMLを更新する前に必ずテンプレートのバックアップを取りましょう。
HTMLを更新する前に必ずテンプレートのバックアップを取りましょう。
<data:post.body/>の真下に以下を追加します。
<!--404ページ add 2017.6.12 -->
<b:if cond='data:blog.pageType == "error_page" '>
<div id='not-found-page'>
<div id='error-text'>
<span>ページが見つかりません。</span>
<p>申し訳ありません。指定されたページは以下の理由で見かりませんでした。 </p>
<ul>
<li>記事が削除された。</li>
<li>URLが変更になった。</li>
<li>URLが正しく入力されていない。</li>
</ul>
<p>…等の可能性がございます。</p>
<a href='/'>トップページ</a>よりサイト内検索でお求めのページをお探しください。
</div>
</div>
</b:if>
簡単なページとなりますが、こんな感じで伝わるかと思います。<b:if cond='data:blog.pageType == "error_page" '>
<div id='not-found-page'>
<div id='error-text'>
<span>ページが見つかりません。</span>
<p>申し訳ありません。指定されたページは以下の理由で見かりませんでした。 </p>
<ul>
<li>記事が削除された。</li>
<li>URLが変更になった。</li>
<li>URLが正しく入力されていない。</li>
</ul>
<p>…等の可能性がございます。</p>
<a href='/'>トップページ</a>よりサイト内検索でお求めのページをお探しください。
</div>
</div>
</b:if>
cssの追加
cssでスタイルを指定します。自分で確認できやすい箇所に記述すれば良いかと。私の場合、"記事ページ"の直前に追加しました。
/* 404 not found page add 2017.6.29 ------- */
#not-found-page {
background-color: white;
text-align: left;
font-size: 25px;
position: fixed; z-index:99;
width: 100%;
height: 100%;
line-height: 1.5em;
}
#error-text {
top: 10%;
position: relative;
color: #778899;
}
#error-text a {
margin-left: 50px;
color: red;
font-weight: bold;
}
#error-text p {
margin-left: 50px;
}
#error-text span {
color: #6A5ACD;
margin-left: 50px;
font-size: 50px;
font-weight: bold;
text-shadow: 1px 2px 3px #808080;
}
#error-text ul {
color: #6A5ACD;
margin-left: 70px;
font-weight: bold;
}
キモとしては、position :fixed ;z-index:99#not-found-page {
background-color: white;
text-align: left;
font-size: 25px;
position: fixed; z-index:99;
width: 100%;
height: 100%;
line-height: 1.5em;
}
#error-text {
top: 10%;
position: relative;
color: #778899;
}
#error-text a {
margin-left: 50px;
color: red;
font-weight: bold;
}
#error-text p {
margin-left: 50px;
}
#error-text span {
color: #6A5ACD;
margin-left: 50px;
font-size: 50px;
font-weight: bold;
text-shadow: 1px 2px 3px #808080;
}
#error-text ul {
color: #6A5ACD;
margin-left: 70px;
font-weight: bold;
}
の箇所。
position :fixedとする事によりスクロールしても位置が固定され、z-indexにより
ボックスの表示順位を1番上に決めています。
z-indexは値が大きい程上に表示されますので99もあれば大丈夫でしょう。
レスポンシブデザイン対応
次にレスポンシブデザイン対応のcssを追加し、PC表示に比べフォントサイズなどを小さくさて行きます。Vaster2はレスポンシブデザイン対応なのでMedia Querycssの記述も纏まっています。
上記のPC向けcssに続けて記述しても良いのですが、せっかくなので、今回はレスポンシブデザインの箇所に追加しました。
「/* レスポンシブデザイン」を検索して、この中に以下コードを追加します。
今回は一番最後に追加しました。
#not-found-page {
font-size: 15px;
height: 200%;
line-height: 1.3em;
}
#error-text {
top: 5%;
margin-left: 5px;
}
#error-text span {
font-size: 20px;
margin-left: 5px;
}
#error-text ul {
margin-left: 15px;
}
font-size: 15px;
height: 200%;
line-height: 1.3em;
}
#error-text {
top: 5%;
margin-left: 5px;
}
#error-text span {
font-size: 20px;
margin-left: 5px;
}
#error-text ul {
margin-left: 15px;
}
で、出来上がりは以下の感じ。
予め削除した記事のurlを表示してみました。
画像でも入れれば見栄えはもっと良くなると思いますが、今回はこれで良しとします。









0 件のコメント:
コメントを投稿